昨日あたりに、Twitter 公式ウィジェット
「ツイートボタン」が変わりました。
見た限りで、変わったのは次の3点。
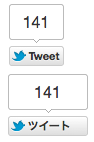
- アイコンと色づかい
- そのサイトの言語にあわせて Tweet の文字列が変わる
- 縦サイズ
Tweet Button は他のサービスのウィジェットと並べて
きっちりデザインに組み込んでるサイトも多いから
2点目と3点目の変更に伴って崩れちゃったとこもあるかも。
いや、「かも」じゃなくて
『名前をつけてやる』もこんなことになってました。
これではあまりに残念なので修正。
修正箇所は2つです。
なお、以下は JavaScript を使うタイプのボタンを例にしますけどiframe 版も同様に修正できると思いますたぶん。
英語表記に戻す
もともと日本語表記だったんなら問題ないんだけど
「ツイート」は “Tweet” より横幅が長くなるので
表示領域の都合で “Tweet” 表示にしてたところも多いと思う。
これまではツイートボタンのソースコードに
Tweet と書いておけばボタンにも Tweet と表示されてたのに
<a href="http://twitter.com/share" class="twitter-share-button" data-url="[ページの URL]" data-text="[ページのタイトル]" data-count="[ボタンの種類]">Tweet</a>
昨日から、日本語のサイトでは「ツイート」と出るようになってしまった。
これだと横幅が大きく変わってしまうので、
まずはこれを修正。
ボタンを表示するために埋め込む <a /> 要素にdata-lang="en" を追加します。
<a href="http://twitter.com/share" class="twitter-share-button" data-url="[ページの URL]" data-text="[ページのタイトル]" data-count="[ボタンの種類]" data-lang="en">Tweet</a>
これで「ツイート」が “Tweet” に変わって
横80 px になっちゃってたものが55 px に戻る。
なお、この言語指定は「フォローボタン」にも効きます。
縦サイズを調整
ちょっとこれは理由がわからないんだけど
新しいツイートボタンは下に空白があって無駄に縦長い。
縦62 px でいいはずなのに、なぜか85 px ある。
これいはずれ変わるかもしれないけど、
とりあえず現状このままでは困りますね。
とはいえ出力されているものがこうなので
もうこっちでむりやり収めてしまいます。
ボタンを <div /> か何かブロック要素で囲んで
それに height を指定。
ただ、もともとインライン要素だったこのボタンを
ブロック要素で囲んでしまうので
他のものと並べている場合はこれまた崩れてしまう。
手っ取り早く修正。
<div class="widgets"> <div class="tweet-button">[ツイートボタンのコード]</div> [他の何かいろいろのコード] </div>
.widgets {
overflow: hidden;
}
.tweet-button {
float: left;
height: 62px;
overflow: hidden;
}
なおしてみた
その他細々した表示調整は個別の修正がいると思うけど
とりあえずこれで元の位置に収まると思います。
修正前

修正後

必須のもの
もちろん上のコードだけじゃなくて
今までどおり Twitter ウィジェット用の JavaScript ファイルは
読み込まないとダメですね。
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
その他、ツイートボタンの細かい仕様はこちら。
もっと手っ取り早い修正
そもそも今回 Twitter ウィジェットを作るページ自体が変わっているので
自分でコードを書きたいのでなければ
もう新しいのを作ってしまう方が早いですね。
ここでツイートボタンやフォローボタンに加えて
ハッシュタグボタンやメンションボタンなど
新しいボタンも作れるようになってます。
言語指定も何もかも思いのまま。
この場を借りて
今回のことと直接は関係ないんだけど、
Twitter のツイートボタンも Facebook の「いいね!」ボタンも
縦62 px なので、
これらと並べると はてなブックマークのウィジェットだけ
縦50 px と少し小さいんですよね。上掲の画像のように。
いちいちよそのサービスに合わせてたらきりがないし
そんなことする義理もないと思うので
あわせるべきだ!などど言うつもりは毛頭ありません。
ありませんが、何かの折りにでも
そのサイズのボタンを追加してもらえたらとっても嬉しいなあ。
届けこの想い。