最も簡単かどうかは主観です。
プレビュー.app を使う
Mac 標準の画像表示アプリケーション「プレビュー」はできる子で、
このときも使ったんだけど、
PNG や JPEG を元にして
GIF 画像を作るのにも使えます。
やり方
ただ、普通に「書き出す」ではできません。
できませんというか、選択肢が出てきません。
-
画像をプレビューで開く
Mac OS X のデフォルト設定なら、画像ファイルをダブルクリックするだけです。
-
「ファイル」→「書き出す…」を選ぶ
OS のバージョンによっては「別名で保存」か何かかもしれません。
-
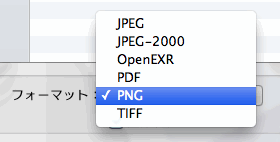
option キーを押しながら「フォーマット」を選択
ここがだいじなところ。
Mac OS 10.7 Lion 以降では、
そのままフォーマットを選択しても GIF は出てきません。
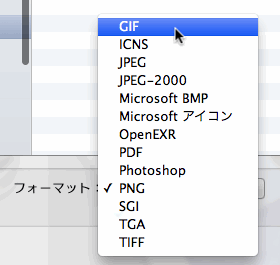
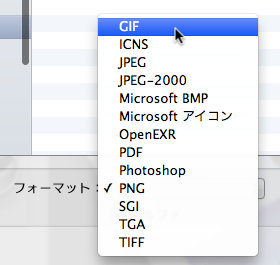
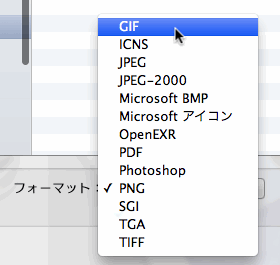
option を押しながらだとこうなります。

favicon.ico を作るときに使う
「Microsoft アイコン」もこれで出てきますね。 - あとは「保存」を押すだけ。
画質は落ちる
GIF では256色までしか使えないので
当然画質は PNG より劣りますね。
上掲の画面ショットは GIF なんだけど、
これはかなり優秀な方だと思います。

これが PNG

これが GIF
こういう、色数が少ない画像ならあまり問題ないんだけど
色が多いものや、くっきりした斜線や曲線があると大きく差が出ます。
こちらは Preview.app のアイコンを縦横256pxで書き出したもの。

これが PNG

これが GIF
ずいぶんな違いが出ちゃってますね。
じゃあなぜ GIF にするのか
画像にもよると思うんだけど、多くの場合ファイルサイズが小さくなるからです。
たとえば上記 Preview.app のアイコンで言うと
PNG だと 95KB、GIF だと 14KB になりました。
およそ7分の1。
特にスマートフォンで見られることが多いブログなんかだと
少しでも全体のファイルサイズを小さくしたいので
あまり見た目に差が出ないなら GIF で、というのは
検討してもいいんじゃないかと思います。
残された問題
あとは「ジフ」派と「ギフ」派がわかり合えればみんな幸せ。
Graphics Interchange Format – Wikipedia, the free encyclopedia
The Graphics Interchange Format (GIF; /ˈdʒɪf/ or /ˈɡɪf/)
結論は「どっちでもいい」でよろしいか。