HTML の a 要素に target 属性をつけて、リンク先の文書をどこで開くのかを指定できますね。
デフォルトは _self で、元のドキュメントと同じフレーム。無指定だとこれになるので、わざわざこれを書くことは少ないと思うけど。
一番よく使うのは target="_blank" じゃないでしょうか。リンク先のドキュメントを新しいタブやウィンドウで開くやつですね。
これ、以前はよくつかってました。ルールとして
- サイト内リンクは
target指定なし - 外部サイトへのリンクは
target="_blank"
というのが多かったんじゃないかな。
でも最近、これはもうリンク先がどこであろうと指定しない方がいいんじゃないか、と思ってます。
もちろんサイトによってそれぞれ使いわけはあると思うんだけど、少なくともほとんどの手元のサイトの場合はいらない。
target="_blank" を使ってきた理由
もともと target="_blank" をつけていた理由として「リンク先の外部サイトで用事がすんだらまたこちらに戻ってきてほしいから」というのが大きかったように思います。
だけどそれは PC のウィンドウやタブで見ている場合の話でした。ウィンドウもタブもたくさん開いたらデスクトップが散らかってしまうから、用が済んだら閉じるんじゃないか、そしたらその下で待っているこちらのサイトに戻ってきてくれるんじゃないか、という発想で。
スマートフォンだと事情が違う
ところが、このブログもそうなんですけど、ウェブサイトはスマートフォンで閲覧されることが多くなってきました。自分の生活を考えても個人的な興味で見るサイトについてはもうスマートフォンで開いてることの方が多い。
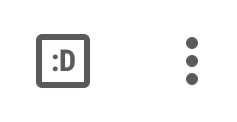
そしてふと自分のブラウザを見てみると

こうなってる。
この四角の中には、いま開いてるタブの数が出るんです本来。そしてそこをタップするとタブの一覧が出て移動したりスワイプで閉じたりできる。
これが数字じゃなくてスマイルになるのは、99枚を超える数のタブを開いているときです。開きすぎだこれ。
でも周りの人にスマートフォンのブラウザを見せてもらったら、ここまでじゃないとしてもみんないっぱい開いてました。意図的に閉じる習慣があるという人もいたけど、多くの人はたくさんのタブを開いたままにしてる。
閉じないんですわざわざ。そして他のアプリから開いたタブはどんどん新しいタブとして積み重なっていく。
スマートフォンのブラウザのタブはウィンドウ上部で横並びになるわけでもなければデスクトップに散乱するわけでもなく、ただバックグラウンドでひっそりと待っているから、開いていることにも気づきにくいしわざわざ閉じることも少ない。
もうやめよう
わざわざタブを閉じないということは、外部リンクで開いたページを閉じた後でその裏にあるリンク元サイトに帰ってくるということもない。そういう人は「新しいタブで開く」にしたからといって、それを閉じて戻ってきてはくれないんです。
期待したほどの効果はないうえに、ユーザーの閲覧環境は散らるばかり。もうやめよう。
スマートフォンユーザーは「閉じる」操作はしなくても「戻る」ボタンは頻繁に使うように思います。何も新しいタブにしなくても、同じタブで開いたページから「戻る」ボタンで戻ってきてくれる可能性ならある。少なくとも自分の操作を確認した限りではそういう使い方をしてました。
こういうものは「と思う」じゃダメで、広くたくさんの人にテストしてもらわないと何が正解かはわからないんだけど、少なくともスマートフォンではよほど明確な目的があるのでなければ target="_blank" にしない方がいい時代になってるんじゃないかな、というのが今のところの考えです。
誰かテストしてみてください。すでに結果が出てるんだったら教えてください。
そもそもウィンドウとかタブとか
「新しいタブで開く」などと言うけれど、スマートフォンのブラウザに限って言えばもう「タブ」という表現もあわない気がしますね。アイコンをタップしたら履歴の画面が連なって出てくるだけで、どこにも「タブ」なんてない。
「新しいタブ」と言った時に「タブって何ですか・・・?」と聞かれる時代ももうすぐか。