最近のブラウザには File API というものが実装されていて
JavaScript からファイルの情報を読み取ることができるので
HTML の image[type=file] で画像を選んだときなんかに
その場でプレビューを表示することもできますね。
これを使いたくてつついてたんだけど、
この処理を毎回書くのはめんどくさいので
jQuery のプラグインにしました。
JavaScript 書かない人も簡単に使えるようにしたつもりだし、
割と自由にカスタマイズできるようにもなってると思います。
jQuery iPreview でできること
このボタンを押して画像ファイルを選択すると
下にすぐその画像が出ると思います。
こういうやつです。
ここに出るよ
なお上記サンプルで表示される画像はお使いのブラウザ上だけで処理され
外部に送信されるようにはなってないので
うっかり恥ずかしい写真を上げちゃった人も安心してください。
簡単な使い方
最初にやること
プラグイン本体を持ってってください。
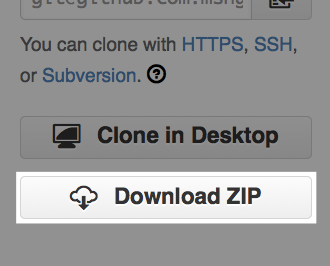
Git をお使いでない方は
上記リンク先の右サイドバーの下の方にあるこのリンクから
ZIP ファイルをダウンロードしてください。

これの src フォルダにあるjquery.iPreview.js という JavaScript ファイルが本体です。
実際には圧縮版の jquery.iPreview.min.js を使うのがいいと思います。
読み込む
jQuery と、プラグイン本体を読み込みます。
ダウンロードしたプラグインを js/ に置いたとすると、
こんな具合になると思います。
使う
ファイルを選択するための input タグと、
そのタグにプレビューのスイッチをつけるためのコードを書きます。
先ほどの読み込みとあわせて、一番シンプルな形だとこんなかんじ。
これだけで動きます。
ついでに細かいことを
これは jQuery.iPreview の機能ではないんだけど、
画像ファイルだけを扱う場合、input タグに accept 属性を追加しておいた方がいいと思います。
これで、ユーザーがファイルを選ぶときに
画像ファイル以外はグレーアウトされて画像だけを選べるようになるので
お互いに少しずつ楽になりますね。
また、今の HTML ではひとつの input タグで複数の画像を選ぶこともできるので
それをやる場合は multiple 属性をつけましょう。
jQuery.iPreview は multiple での複数画像にも対応しています。
オプションをつけて使う
iPreview() にオプションを渡すと、挙動を変えることができます。
例えば、プレビューはデフォルトでは input タグのすぐ下に出るんだけど
これを
<div id="hoge"></div>
の中に出したいときはこんな具合にオプションをつけます。
いまのところ対応してるオプションはこちら。
- target
- プレビュー画像を表示する場所をセレクタで指定します。上記サンプルのとおり。
- これが指定されていない場合は、画像を選択した
inputタグの真下に入り、次のpositionオプションは無視されます。 - postion
- 前項の
targetに対して、どの位置にプレビューを出すかを指定します。 -
before: target の前after: target の後prepend: target 内部の先頭append: target 内部の末尾
targetが空の場合、prependとappendに外見上の違いはありません。- デフォルト値は
appendです。 targetが指定されていない場合は無視されます。- container
- プレビュー全体を括る要素を指定します。
input要素にmultiple属性がついていて複数の画像が選択された場合、それらの画像全体を括ります。- デフォルト値は
<div class="previews"></div>です。- デフォルト値は
- wrapper
- それぞれのプレビュー画像を括る要素を指定します。
- デフォルトは空です。
- class
- プレビューの
imgタグにつけるclassを指定します。 - デフォルト値は
thumbnailです。 - css
- プレビューの
imgタグにつけるスタイルを JavaScript のオブジェクト表記法{ キー: 値, キー: 値... }で指定します。 - キーが CSS のプロパティ、値が CSS の値になります。
- キーには CSS 書式
{ "max-width": "300px" }も DOM 書式{ maxWidth: "300px" }も使えますが、CSS 書式の場合はキーを “” で括る必要があります。 - デフォルト値は
{ maxWidth: "300px", maxHeight: "300px" }です。 - hideOnPreview
- プレビュー表示と同時に隠す要素をセレクタで指定します。
- フォームが reset されると、再度表示されます。
- showOnPreview
- プレビュー表示と同時に表示する要素をセレクタで指定します。
- フォームが reset されると、隠されます。
ソースの example フォルダに、いくつかオプションを指定したサンプルを置いています。
使用例
example の中身をここに置いときますね。
直したいところがある場合
いっしょうけんめい書いたんですけど、
「ここ直した方がいいんじゃないの」っていうところや
「これができたらもっといいんだけど」っていうところがあったら
こちらからお願いします。