
Mac に Xcode を入れると
iPhone (iOS) シミュレータをインストールできますね。
Xcode で iOS アプリケーションの開発をしているときなら
プロジェクトから起動できます。
でもちょっと iPhone の Safari でウェブサイトを表示したいぐらいの時に
いちいちそんなことやってたら日が暮れてしまうので
iOS シミュレータを直接開けるようにしといた方がいいかもしれません。
公開されてるサイトならまだ実機で見られるけど
シミュレータのブラウザなら開発機の localhost にもアクセスできるし。
けどこのシミュレータがどこにあるか
ちょっとわかりにくいのでメモしておきます。
シミュレータのありか
シミュレータは Xcode のパッケージ内にあるので
普通にアプリケーションフォルダを開いても見つからないんだけど
次のところまで行けば直接開くことができます。
- Xcode のアイコン上で右クリック(か2本指タップ)をして「パッケージの内容を表示」をクリック
Contents -> Developer -> Applicationsを開く (Xcode 6 からはここ。追記参照)- 「iOSシミュレータ.app」を開く
追記
Contents -> Applications の中にエイリアスが用意されてるので、
開くだけならこっちの方が楽ですね。
ただ後述のように好きな場所にエイリアスを作る場合、
上記の本体まで行かないとアイコンが反映されないみたいでです。
追記2
本体のありか、以前はここだったんですけど、Contents -> Developer -> Platforms -> iPhoneSimulator.platform -> Developer -> Applications
Xcode 6 からは上記の場所に変わってるみたいです。
ふるかわ だいすけさんご指摘ありがとうございました!
(追記ここまで)
登録しておくと楽
毎回この順に辿るのはめんどくさいので、よく使う人は
アプリケーションフォルダかデスクトップか Finder のサイドバーか
好きな場所に登録しとくといいんじゃないかな。
command と option を押しながら
iOSシミュレータ.app を 目的の場所までドラッグするだけ。

これでエイリアス(ショートカット)が作られます。
Finder で開いて開いてドラッグなんてめんどくさいよという場合は
ターミナルを開いてこんな感じでシンボリックリンクを作ってもいけますね。
ln -s /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone\ Simulator.app /Applications
ついでにインストール方法
iOS アプリケーションの開発をする人は
必ず Mac に Xcode が入ってると思うけど、
開発とかじゃなくて iPhone のブラウザ開きたいだけなのよ、
という場合はまだ入ってないかもしれないので
Xcode と iOS シミュレータのインストール方法もついでに書いときます。
Xcode のインストール
Mac の App Store を開いて Xcode を探してインストール。
またはここから「Mac App Store で見る」をクリックでもいけます。
iOS シミュレータのインストール
Xcode をインストールした時点で
最新版の iOS シミュレータは入ってるかもしれません。
入ってなかったり、他のバージョンが必要なら以下の方法で。
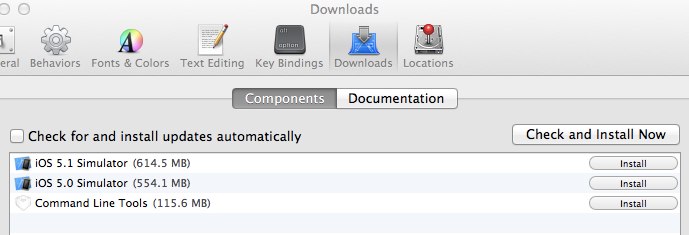
- 先ほどインストールした Xcode を起動する
- command + , で Xcode の環境設定を開く
- Downloads タブを選択する
- Components にある iOS Simulator の Install ボタンを押す

スマートフォン表示の確認はもはや必須
前もこんなこと書きましたけど
スマートフォンからのアクセスはこれからどんどん増えると思います。
今まで少なかったようなサイトでも、もう無視はできない。
最後のチェックは実機でやった方がいいけど
開発中はシミュレータで楽に確認したらいいんじゃないかな。
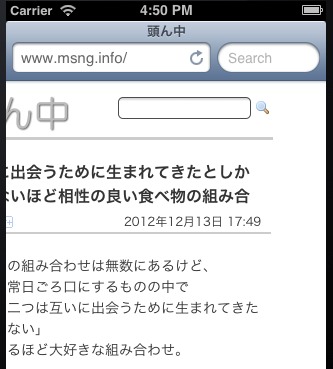
このブログを久しぶりに確認してみたら
なんか画面右に余計な余白があって横にもスクロールできちゃいますね。

なんだこれ。なおさないと。