Facebook は Login with Facebook
という機能を提供してくれてて
手元のウェブサービスに Facebook を使ってログインすることができますね。
日本語表示だと「Facebook でログイン」というやつ。
本家から便利なツールも提供されていて
かなり簡単に使えるようになってるんだけど、
最初は少し戸惑うかもしれないので使い方をまとめておきます。
やり方もできることもいっぱいあると思いますが
簡単だと思われるやり方と、最も基本的な機能を中心に。
やりたいこと
ウェブサービスのページ上にこういうボタンか![]()
専用のボタンまたはリンクが表示されていて
ユーザーがこれをクリックするといったん Facebook に飛び
そこで承認ボタンを押したら元のページに帰ってきて
その時点でウェブサービスがユーザーの ID や名前などを取得できるというの。
以下、手順です。
Facebook にアプリケーションを登録する
Facebook のログインシステムを使う外部サイトは
Facebook 上ではひとつのアプリケーションという扱いになるので
登録しておく必要があります。
なお「いいね!」ボタンやコメントボックス設置などのために
すでにそのサイト用にアプリケーションを登録してある場合は
それを使えばいいですね。
-
Facebook Developers へ行く
ここが Facebook アプリケーション開発の拠点になります。
-
Apps のページを開く
画面上部のメニューにある「アプリ」をクリックします。
(英語設定ならApps
)
まあ要するにここへ行けばいいんだけど。
-
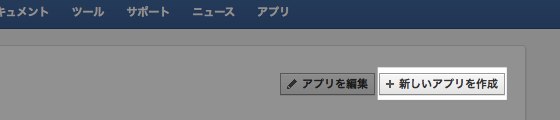
新しいアプリを作成する
Apps ページの右上にあるボタンを押して

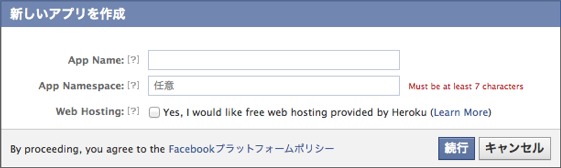
必要事項を入力します。
- App Name
- そのまんま。アプリケーションにつける名前です。
- 今回は外部サイトとの連携なのでそのサイトの名前でいいんじゃないかな。
- App Namespace
- アプリケーションにつける名前空間。
- よくわからないとか必要ないとかいう場合は空欄でも大丈夫です。
- 独自の Open Graph アクションやオブジェクトを定義するのに使われたり、Facebook 上で動くアプリケーションもつくる場合はその URL に使われたりします。(
http://apps.facebook.com/namespaceになる) - Web Hosting
- Heroku でホスティングサービスを受ける場合はここにチェックを入れます。
- 使う予定がないとか「ヘロクって何」とかいう場合はそのままでいいです。
-
セキュリティチェックを通る
スパム防止用の CAPTCHA を通過します。
例の読みづらい文字を読んで入力するやつですね。
-
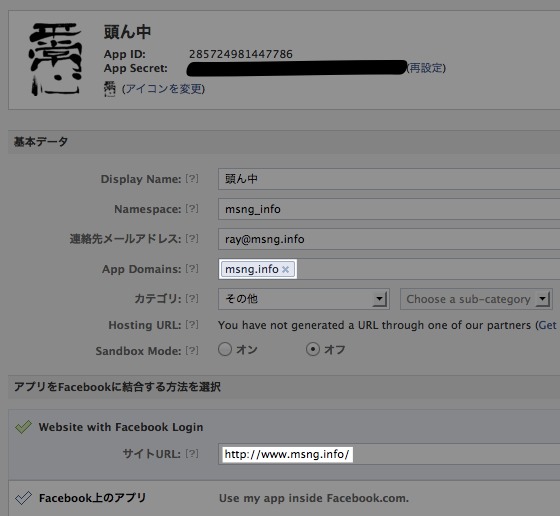
基本設定をする
外部サイトと連携させるために必要な項目を入力します。
最低限必要なのは次の2点。
- App Domains
- 連携する外部アプリケーション(サイト)のドメイン名。ここに入れたドメインのみが認証の対象となります。
- 上掲のサンプルで
wwwなしにしてある理由は後述します。 - なお、次項の
Website with Facebook Login
か、その下にある「モバイルWebアプリ」に入れた URL のドメイン以外は登録できません。 - Website with Facebook Login
- Facebook ログインを利用するサイトの URL。
入力して下の「変更を保存」を押したら完了。
-
App ID と App Secret をメモする
上記画面に表示されている
App Secret
とApp Secret
は後で使うので
どこかにメモしておきます。
必要になったときにこの画面を開いてコピペするのでもいいけど。なお、App ID は公開しても構わないものだけど
APP Secret はその名のとおり秘密の鍵なので
人に知られないように気をつけましょう。
Facebook SDK for PHP を手に入れる
PHP で Facebook API を利用するための開発キットが配布されているので
これを利用します。
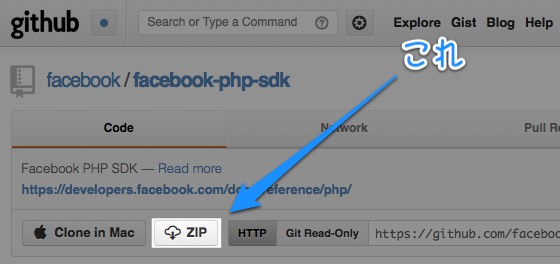
GitHub に置いてあるのでそこから入手。
Git を使っている人は普通に取ってくればいいし、
ZIP をダウンロードすることができます。

src フォルダに次の3つのファイルがあるので
facebook.phpbase_facebook.phpfb_ca_chain_bundle.crt
これらを開発環境にコピーします。
基本的には3つとも同じ階層に。
開発環境にドメイン名を割り当てる
ここは Facebook とは直接関係ないんだけど、
やっておかないとローカルの開発環境と API の連携ができないので。
「何を今さら」という方と
「何の事やら」という方は読み飛ばしてください。
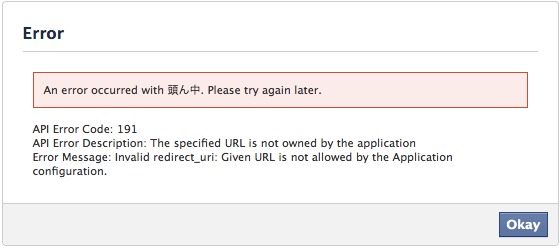
Login with Facebook の機能は
アプリケーション設定のところで指定したドメインからしか利用できないので
開発環境の、例えば localhost などから認証画面にアクセスすると

おこられます。
開発中も本番用のサーバにアップロードして動かすのならいいんだけど、
それはさすがにめんどくさいので
開発環境にそれ用のドメインを割り当てておきます。
アプリケーション設定の App Domains を指定するとき
上記の例で msng.info としたようにwww などのサブドメインなしで登録しておくと、msng.info と *.msng.info が対象となるため
サブドメインを自由に割り当てて動かすことができます。
今回は例として dev.msng.info に設定してみます。
Mac の Apache を例にすると、こんな感じでしょうか。
-
hosts を編集する
ターミナルからこうやって
sudo vim /etc/hosts
こんな具合に設定する。
127.0.0.1 dev.msng.info
-
Apache のバーチャルホスト設定を変える
httpd.confとかvhosts.confとか
環境によって違うかと思いますけど、
バーチャルホストの設定をこんな感じに。<VirtualHost *:80> DocumentRoot "[ドキュメントルートへのパス]" ServerName dev.msng.info </VirtualHost>
これで Apache を再起動すると
許可するドメインとして Facebook に登録したdev.msng.info をローカルで利用できるようになりますね。
言うまでもないと思いますけど、msng.info は例としてあげたのであって
実際には Facebook ログインを使うウェブサービスのドメイン名を使ってください。
コードを書く
初期設定の部分
先ほどの Facebook SDK を読み込んで、初期設定をします。
<?php
//Facebook SDK for PHP の src/ にあるファイルを
//サーバ内の適当な場所にコピーしておく
require_once("php-sdk/facebook.php");
$config = array(
'appId' => '[取得した App ID]',
'secret' => '[取得した App Secret]'
);
$facebook = new Facebook($config);
これで Facebook API を扱うための
Facebook クラスのインスタンスが準備できました。
ログインする部分
Facebook でログインを行うための URL はgetLoginUrl() で取得します。
$loginUrl = $facebook->getLoginUrl(); echo '<a href="' . $loginUrl . '">Login with Facebook</a>';
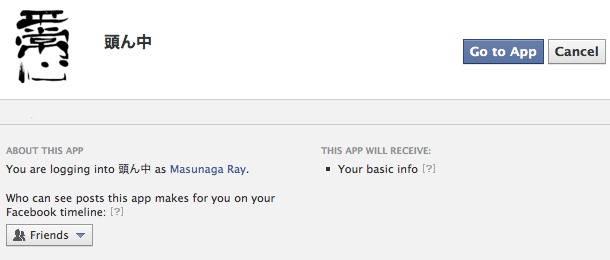
これをブラウザで開いてリンクをクリックすれば Facebook に飛ばされて
アプリケーション認証画面が表示されて

ここで Go to App をクリックすれば
元のページに戻ります。
この時点で、
$userId = $facebook->getUser();
でユーザーの ID を取得することができます。
ユーザー ID が取れるということは、
いまこのページを使っている人を
ユニークな数値で識別できるということですね。
ログイン完了。
なお、Facebook での認証後
ユーザーはデフォルトで元のページに戻ってきますが、getLoginUrl() でログイン用の URL を取得するときにredirect_uri パラーメータを指定しておけば
$params = array('redirect_uri' => '[リダイレクト先の URI]');
$loginUrl = $facebook->getLoginUrl($params);
認証後は指定した場所にリダイレクトされます。
ユーザーのデータを取得する部分
ログイン後はこれで
$user = $facebook->api('/me', 'GET');
ユーザーの基本情報を取得することができます。
取得できるものはユーザーの公開設定によって違うけど、name, first_name, last_name, username,link, bio, timezone, locale など。
また、getLoginUrl() するときに
$params = array('scope' => 'email');
$loginUrl = $facebook->getLoginUrl($params);
と scope パラメータでパーミッションの値を指定しておけば、
メールアドレスをはじめとする
基本情報以外のものへのアクセス権も要求できます。
もちろんユーザーが許可してくれれば、だけど。
要求できるアクセス権の詳細はこちらを参考に。
必要なデータを取得して
ID と一緒にデータベースに保存するなどすれば
ユーザー登録完了ですね。
サンプルコード
とりあえずこんな感じでログインしてみる。
ログイン後に自分の Facebook ユーザー情報が表示されたら成功。
プロフィール画像を取得する
外部サイトから Facebook でログインを行うなら
プロフィール画像も使いたいですね。
ところが上記の方法でユーザー情報を取り寄せても
必ずしもプロフィール画像の情報は含まれていません。
なのでユーザー ID を元にして
画像は別途取得することになると思います。
やり方はいくつかあるけど、簡単なのを2つほど。
プロフィール画像の URL を取得する
以下の URL をたたくと、
https://graph.facebook.com/[ユーザーの ID]?fields=picturehttps://graph.facebook.com/[username]?fields=picture
ユーザーの ID とプロフィール画像の URL が JSON で返されます。
{
"id": "100002501170896",
"picture": "http://profile.ak.fbcdn.net/hprofile-ak-prn1/173230_100002501170896_84282995_q.jpg"
}
これで返ってくるのは、縦横 50px の正方形の画像みたい。
プロフィール画像をそのまま返す
次の URL をたたくと、プロフィール画像に直接リダイレクトされるので
HTML の img タグなどに直接埋め込みたいときはこちらも使えます。
https://graph.facebook.com/[ユーザーの ID]/picturehttps://graph.facebook.com/[username]/picture
こんな具合。
また、最後の picuture の後に ?type= とパラメータをつけて
画像の大きさを指定することができます。
?type=square- 50 x 50 の正方形。たぶんこれがデフォルト。
?type=small- 横幅50で、縦は元画像の比率によって変わる。
?type=normal- 横幅100で、縦は元画像の比率によって変わる。
?type=large- 横幅約200で、縦は元画像の比率によって変わる。
- と公式ドキュメントには書かれているけど、実際には横180が返ってくることが多いみたい。
こんな具合。
JavaScript SDK との連携
Facebook JavaScript SDK を使うと
ログインボタンの表示や Cookie の保存なども自動でやってくれます。
JavaScript SDK 経由でログインした場合も
セッション情報は共用できるので、
クライアント側では JavaScript SDK
サーバ側では PHP SDK という具合に組み合わせると
さらに簡単に実装できると思います。
ただし
上記はこの記事を書いている時点での仕様に基づいたものであって
いつ変わったり使えなくなったりするかはわかりませんので、
その点は含んでおいてください。
Facebook すぐ変わる。