便利なんだけどあまり使われてないような気がするので。
ご存じだったらごめんなさいよ。
ウェブサイトに設置する favicon.ico ですが、
用意した画像を favicon ファイルに変換するの
Mac だとものすごく簡単にできます。
-
画像を「プレビュー.app」で開く
デフォルト設定なら普通に開けばプレビューで開かれると思います。
-
(必要なら)サイズを変更する
「ツール」→「サイズを調整」で16 px 四方のサイズに。
-
別名で保存
「ファイル」→「別名で保存」を選ぶ。
別のファイルにするんだから当たり前といえば当たり前。 -
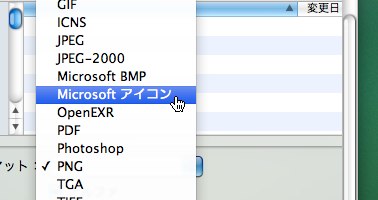
「フォーマット」で「Microsoft アイコン」を選ぶ
この表現がわかりにくいんだけど、要するに favicon です。
(Mac OS 10.7 Lion 以降でのやり方は後述)
Favicon はもともと Internet Explorer 独自の仕様だったから
この画像の形式も Microsoft のもの。 -
ファイル名を “favicon” にして保存
拡張子は勝手に “.ico” になってるはずなので、
あとはファイル名を “favicon” にするだけ。別に favicon.ico じゃなくても
HTML 側で指定すれば何でもいいんだけど
まあ慣例で。
残念なお知らせ
手元では確認できてないんですが、試してみてくれた複数の方によると
Mac OS Lion からはこれができなくなっているとのことです。
喜ばしいお知らせ
Mac OS Lion だと、
そのままでは「Microsoft アイコン」が出てこないんだけど
Option を押しながらフォーマットを選ぶと出てくるようです。
よかったですね。(感謝: @dnsystem)