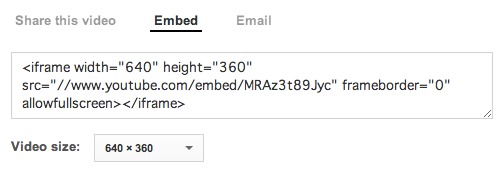
YouTube で取得できる埋め込み用コード、
いまは iframe になってますね。
こんなぐあい。

これをレスポンシブウェブデザインに対応させるにはどうしたらいいか、
というお話です。
画像とは事情が違う
通常、ブラウザの幅にあわせて画像の表示サイズが変わるようにしたければ
CSS でこんな感じに書くと思います。
img {
width: auto;
max-width: 100%;
height: auto;
}
これで、最大幅は親要素の幅と同じ、
元の画像がそれ以下のサイズ場合は本来の幅で表示され、
高さは縦横比を保ちながら適切なサイズになりますね。
ところが iframe の場合は事情が違って、
適切なサイズで表示するには
幅と高さを指定する必要があります。width や height に auto を指定してもだめ。
iframe の場合
ブログなんかに YouTube を埋め込むとき
以前は JavaScript を使ってサイズを調整してたんだけど、
こういう書き方をすると CSS だけでいけました。
<div class="youtube-wrapper"> <iframe width="600" height="338" src="//www.youtube.com/embed/MRAz3t89Jyc" frameborder="0" allowfullscreen></iframe> </div>
.youtube-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
}
.youtube-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
こちらを参考にしました。
参考にっていうかマネしました。
ありがとうございます。
しくみ
キモは padding-bottom: 56.25%; のところ。
いま YouTube の動画は 16:9 の縦横比になってます。
幅 16 に対して高さが9。
高さは幅の 56.25% です。 (9 ÷ 16 = 0.5625)
そして padding-bottom を % で指定すると
この要素の高さは幅に対する割合として表現されることになるため
高さは常に幅の 56.25%。
縦横比で言えば 16:9 になります。
中の iframe には width, height ともに 100% が指定してるあので
親要素とおなじく常に 16:9。
親要素のサイズに収まりつつ、常に 16:9 の比率で表示されます。
これでブラウザのウィンドウサイズにあわせて
TouTube が自動でリサイズされるようになりました。
サンプル
動作確認
現代のブラウザだったらだいたい期待通りになると思います。
少なくとも以下ではいけました。
- Firefox
- Google Chrome
- Safari
- Internet Explorer 11
たぶん IE8 以上ならいけるんじゃないかな。
誰か試したら教えてください。
関係ないけど、他のブラウザは名前だけ書く場合でも
IE は必ずバージョン番号がつきますね。